Reuse Symbols in Flash CS3-step 8
Reusing symbols reduces the file size of the animation and makes it faster to load.
We can make copies of symbols which are called instances of the symbol. Each instance can also be given a different name in the Properties window.
Continuing with the tutorial, let's reuse the "line" symbol to create the 2nd line of the railway track.
- Select this line symbol (on the stage)
- Copy it (Edit Copy)
- Paste it (Edit > Paste)
- Position this copy a bit lower than the first.
Resize and Rotate Objects in Flash CS3
-step 9
You can resize and rotate objects in Flash CS3 using the Free Transform tool.
Continuing with the tutorial let's make the bars between the railway track now. We will reuse the line symbol again for this.
- Make another copy of the symbol “line”.
We will resize it and rotate it to use it as bars between the railway lines. To do this we will use the “Free Transform” tool.
- Select the copy of the “line” symbol on the stage.
- Select the “Free Transform” Tool.

- You will see 2 nodes on end of the line symbol.
- Roll the mouse near one of the nodes.
- The cursor will change to either a horizontal line with arrow on both ends, an anti – clockwise incomplete circle with an arrow at one end or a slanting double sided arrow.
Resizing
To reduce the size:
- Wait till you get the cursor with the horizontal double sided arrow.
- Click the sift key and slide the curse towards the middle of the line.
- The line will become smaller.
Rotating
To rotate the line:
- Wait till you get the cursor with the anti-clockwise arrow
- Press the shift key and move the cursor upwards.
- This is what you will have now.
 Position it between the railway lines. To do this, you will need to revert to the normal selection tool first.
Position it between the railway lines. To do this, you will need to revert to the normal selection tool first.
- Drag the line and resize if required to fit exactly between the 2 railway tracks.
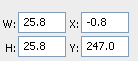
- You can also resize the symbol by selecting it and manipulating the values of the “width” and “height” in Properties palette.

[Via vineyardesigns]
Wednesday, June 2, 2010
// //
0
comments
//
0 comments to "Learn Free Flash CS3 Tutorial Step 8 and 9"
Recent Posts
Search Medhley
Followers
Blog Archive
-
▼
2010
(85)
-
▼
June
(25)
- 45 Wonderful Website to Download Best Quality Free...
- Inspiring Ipad Wallpapers
- Find The Number Of Figures In This Illusions
- Famous Companys Attractive Logos
- More Than 100 Excellent Logos
- Free Smoke Effect Photoshop Brushes Sets Download
- How to Create a Stylish Sports Car Dashboard in I...
- New 3D Mobile Phone
- Create an Attractive Vector Butterfly in Illustrator
- Gallery plugin for jQuery
- Photoshop Tool Bar and it’s resident icons
- Browser of choice: web development 2010 survey res...
- Google Desktop Developer
- 6 Useful Photoshop CS5 tools with video explanation.
- Fabric Textures for Your Next Designs
- Learn Free Flash CS3 Tutorial Step 18 and 19
- Learn Free Flash CS3 Tutorial Step 16 and 17
- Learn Free Flash CS3 Tutorial Step 14 and 15
- Learn Free Flash CS3 Tutorial Step 12 and 13
- Learn Free Flash CS3 Tutorial Step 10 and 11
- Learn Free Flash CS3 Tutorial Step 8 and 9
- Learn Free Flash CS3 Tutorial Step 6 and 7
- Learn Free Flash CS3 Tutorial Step 4 and 5
- Learn Full Free Flash CS3 Tutorial Step 2 and 3
- Flash CS3 Tutorial
-
▼
June
(25)







Post a Comment